Como posso tornar meu site compatível com dispositivos móveis?
Com o crescente número de usuários acessando a internet por meio de dispositivos móveis, é essencial tornar o seu site compatível com esses dispositivos.

Com o crescente número de usuários acessando a internet por meio de dispositivos móveis, é essencial tornar o seu site compatível com esses dispositivos. Aqui estão algumas práticas recomendadas para garantir a compatibilidade móvel:
Conteúdo
• Design responsivo
• Layout e conteúdo otimizados
• Botões e links adequados para toque
• Carregamento rápido
• Teste em diferentes dispositivos
• Ferramentas
• Google Mobile-Friendly Test
• Responsinator
• BrowserStack
• Am I Responsive?
• Viewport Resizer
Design responsivo

Utilize um design responsivo para que o seu site se adapte automaticamente a diferentes tamanhos de tela. Isso proporciona uma experiência consistente e agradável em dispositivos móveis.
Layout e conteúdo otimizados

Considere o espaço limitado em telas menores. Priorize o conteúdo relevante e simplifique o layout para facilitar a leitura e a navegação em dispositivos móveis.
Botões e links adequados para toque

Aumente o tamanho dos botões e links para facilitar o toque com o dedo. Evite colocá-los muito próximos uns dos outros para evitar cliques acidentais.
Carregamento rápido

Otimize o tempo de carregamento do seu site móvel para evitar a frustração dos usuários. Comprima imagens, reduza a quantidade de scripts e utilize armazenamento em cache.
Teste em diferentes dispositivos

Verifique como seu site aparece e funciona em uma variedade de dispositivos móveis, como smartphones e tablets. Isso ajudará a identificar problemas e garantir uma experiência consistente.
Agora, vamos aos exemplos de ferramentas online que você pode utilizar para testar a responsividade do seu site:
Google Mobile-Friendly Test
Essa ferramenta do Google analisa se o seu site é compatível com dispositivos móveis. Basta inserir a URL do seu site e o teste fornecerá uma análise detalhada com sugestões de melhorias.
Responsinator
O Responsinator permite visualizar o seu site em diferentes dispositivos, mostrando como ele se adapta a cada tamanho de tela. Basta inserir a URL e explorar as visualizações em tempo real.
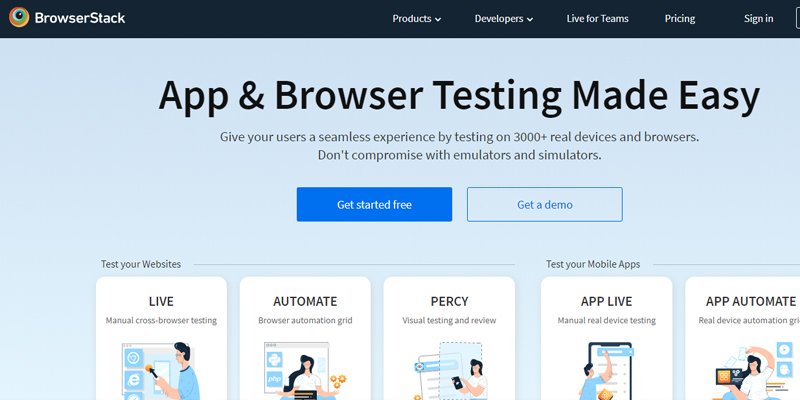
BrowserStack
Essa plataforma oferece testes de compatibilidade em uma ampla variedade de dispositivos e navegadores. Ela permite que você visualize o seu site em diferentes tamanhos de tela e sistemas operacionais.
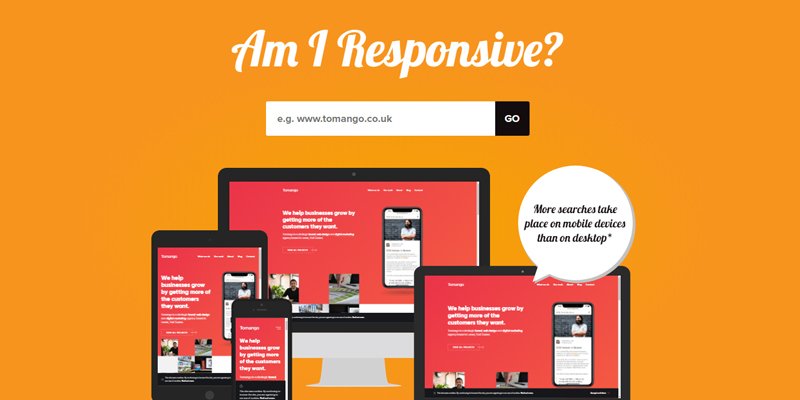
Am I Responsive?
O Am I Responsive? é uma ferramenta simples que exibe uma visualização do seu site em quatro formatos de tela populares: desktop, laptop, tablet e smartphone. Basta inserir a URL e conferir as visualizações.
Viewport Resizer
É uma extensão para navegadores como Chrome e Firefox que permite testar rapidamente a responsividade do seu site. Você pode redimensionar a janela do navegador para simular diferentes tamanhos de tela.
Essas ferramentas são úteis para garantir que seu site seja responsivo e proporcione uma ótima experiência em dispositivos móveis. Testar regularmente em diferentes dispositivos e resoluções ajudará a identificar e corrigir problemas de compatibilidade móvel, proporcionando uma experiência aprimorada aos seus usuários.
![]() Ficou com dúvidas sobre como tornar seu site compatível com dispositivos móveis? Fale Conosco
Ficou com dúvidas sobre como tornar seu site compatível com dispositivos móveis? Fale Conosco